Implementing Context-Specific Alerts: Your Step-by-step Guide to Conditional Banners and Messages
Introduction
When it comes to personalizing your customer's journey, displaying specific information such as a banner, message, alert, file downloads, or related documents based on the user's selection can greatly enhance the user experience.
This tailored approach can give your customers more targeted information and insights about the products or services they are interested in.
This guide will walk you through the steps to set up such a feature, where a specific product or service selection triggers the display of relevant additional information. Let's get started to make your customer's journey more personalized and engaging!

Uses Cases, Benefits & Features
Benefits:
- Enhanced User Experience: Tailoring alerts and information to the user's specific actions or selections creates a smoother, more intuitive journey.
- Increased Engagement: Context-specific alerts can grab attention and encourage users to interact more deeply with your content or offerings.
- Improved Conversion Rates: Relevant information can guide users towards making informed decisions faster, potentially increasing sales or sign-ups.
- Reduced Information Overload: By providing information relevant to users' current context, you help avoid overwhelming them with unnecessary details.
Features:
- Dynamic Content Display: Automatically shows banners, messages, alerts, or documents based on user interactions.
- Customizable Triggers: Set up specific conditions under which tailored information is displayed to the user.
Use Cases:
- E-Commerce: Show related products or promotions based on items selected (clicked) by the user.
- Service Providers: Offer downloadable guides or forms relevant to the selected services.
- Educational Platforms: Display specific resources or alerts based on the course or subject a user shows interest in.
- Content Websites: Suggest related articles or topics based on the current reading material.
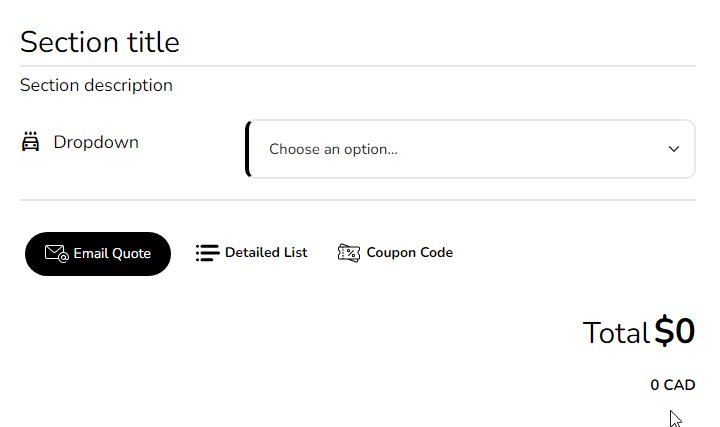
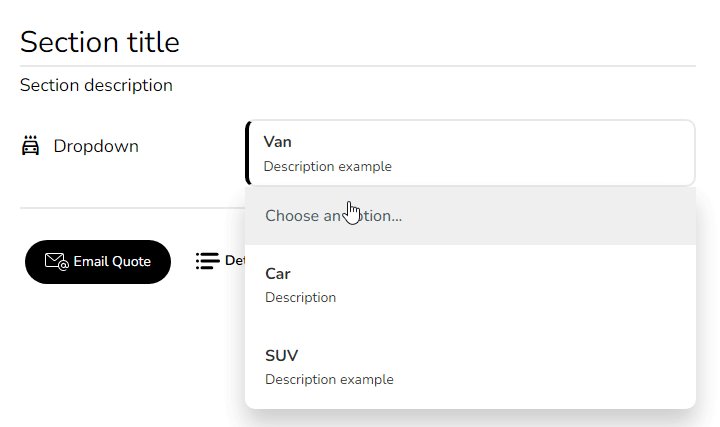
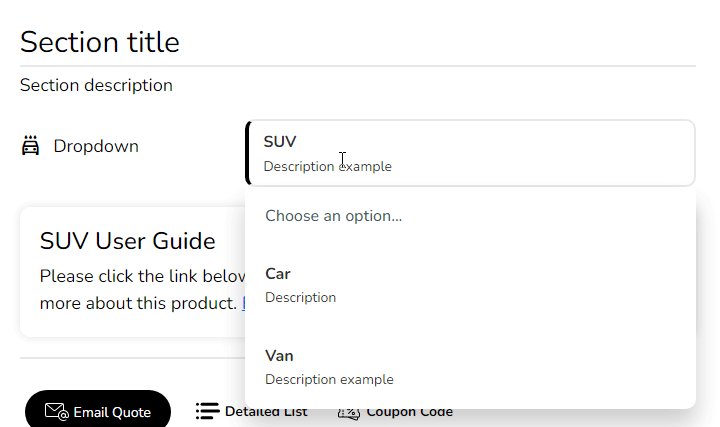
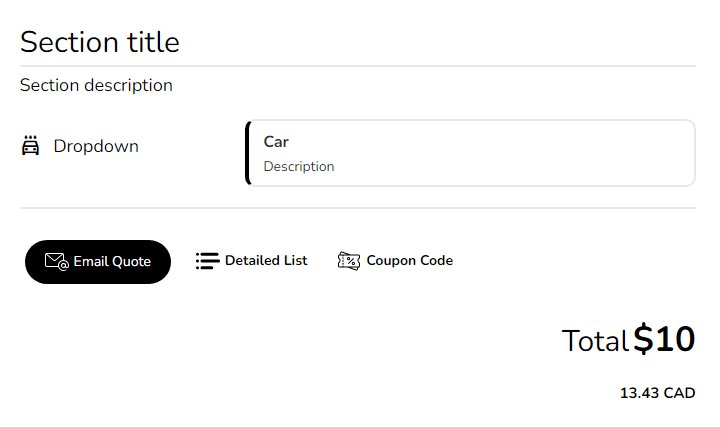
See It In Action

How to Activate & Use This Feature
Video Tutorial
- Create a dropdown, checkbox, or image buttons element for your product or services.
- Create a Text/HTML Element for your conditionalized banner or alert message.
- Add conditional logic to only trigger when the above item is selected.
Additional Information
All Elements & Features
Learn more about All Elements
Learn more about All Features
Need Support?
Ask a question or request support
Request a feature or give feedback
Updated on: 29/08/2025
Thank you!

